SVG in Power BI Part 7 – Using a Theme File to add SVG Icons
As part of the July 2019 update there were changes to conditional formatting and I covered the use of SVG based measures to add icons in part 6 of this series. In this post I am going to cover adding to or swapping the built in icons using a theme file and some SVG.
- Introduction to SVG Basics
- KPI Shapes in Power BI
- Filling up with colour using SVG in Power BI
- Using Text in SVG
- Using SVG Rotate to create a dial in Power BI
- SVG Icons in Conditional Formatting
- Using a Theme to add SVG Icons
- Feb 2023 Update – 5 SVG Stars
Overview of Theme Files
Theme files are a JSON file with instructions for formatting your visuals. The formatting can include colours, fonts and now icons. Details of how to construct and use a theme file can be found in the links below.
https://docs.microsoft.com/en-us/power-bi/desktop-report-themes
https://powerbi.tips/tools/report-theme-generator-v3/
Adding New SVG Icons
Icons is a new section for the theme file. It is at the same level as the name. You need a name, url and description for the icon. I can see no evidence of the name or description being used. Please correct me if I am wrong.
The url can be SVG code in a similar format to the measures from previous posts. So in this example my first icon is a red quarter of a circle. Below is the SVG code for the shape.
data:image/svg+xml;utf8,
<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'>
<path d='M50,50 L50,0 A50,50 1 0,1 100,50 z' fill='#ED003C' />
</svg> A simple theme file to create one extra icon would look like
{
"name": "New Icons",
"icons": {
"complete025": {
"url": "data:image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'><path d='M50,50 L50,0 A50,50 1 0,1 100,50 z' fill='#ED003C' /></svg>",
"description": "25% Complete"
}
}
}This adds a single icon to the icons available in conditional formatting. It will be listed at the end of the icon list.

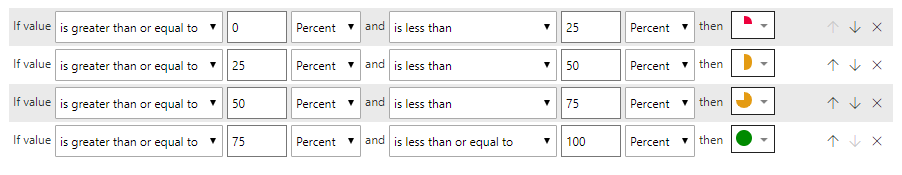
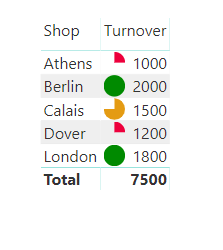
I then expanded the list of icons to cope with 25%, 50%, 75% and 100% going from red through amber to green.After applying the the theme to my report I created conditional formatting rules to a table to use my new icons.
{
"name": "Percent Icons",
"icons": {
"complete025": {
"url": "data:image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'><path d='M50,50 L50,0 A50,50 1 0,1 100,50 z' fill='#ED003C' /></svg> ",
"description": "25% Complete"
},
"complete050": {
"url": "data:image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'><path d='M50,50 L50,0 A50,50 1 0,1 50,100 z' fill='#E49B13' /></svg> ",
"description": "50% Complete"
},
"complete075": {
"url":"data:image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'><path d='M50,50 L50,0 A50,50 1 1,1 0,50 z' fill='#E49B13' /> </svg>",
"description":"75% Complete"
},
"complete100": {
"url": "data:image/svg+xml;utf8, <svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'><circle cx='50' cy='50' r='50' fill='#008A00' /> </svg>",
"description": "100% Complete"
}
}
}

Conclusion
Adding a few extra icons to report is great. I am concerned that adding lots of complex icons will just make the report slow.
In Microsoft’s announcement they say you can replace existing icons using a theme file. For this you need the resourceKey for the icons. I have not been able to find a list of icons and the example they give didn’t work for me.
More Power BI Posts
- Conditional Formatting Update
- Data Refresh Date
- Using Inactive Relationships in a Measure
- DAX CrossFilter Function
- COALESCE Function to Remove Blanks
- Personalize Visuals
- Gradient Legends
- Endorse a Dataset as Promoted or Certified
- Q&A Synonyms Update
- Import Text Using Examples
- Paginated Report Resources
- Refreshing Datasets Automatically with Power BI Dataflows
- Charticulator
- Dataverse Connector – July 2022 Update
- Dataverse Choice Columns
- Switch Dataverse Tenancy
- Connecting to Google Analytics
- Take Over a Dataset
- Export Data from Power BI Visuals
- Embed a Paginated Report
- Using SQL on Dataverse for Power BI
- Power Platform Solution and Power BI Series
- Creating a Custom Smart Narrative
- Power Automate Button in a Power BI Report