SVG in Power BI Part 6 – New Icon Conditional Formatting
In July 2019 Power BI Desktop update they included new conditional formatting on table and matrix to include icons. These icons can be defined using SVG which is pretty cool. So this is a new post in my Power BI SVG series looking how we can use SVG icons in conditional formatting.
- Introduction to SVG Basics
- KPI Shapes in Power BI
- Filling up with colour using SVG in Power BI
- Using Text in SVG
- Using SVG Rotate to create a dial in Power BI
- SVG Icons in Conditional Formatting
- Using a Theme to add SVG Icons
- Feb 2023 Update – 5 SVG Stars
Quick Overview of Icon Conditional Formatting
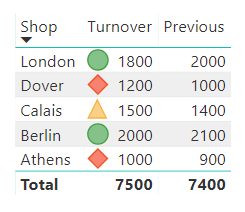
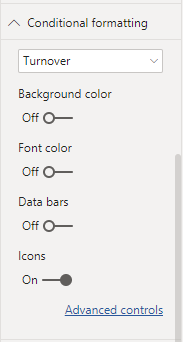
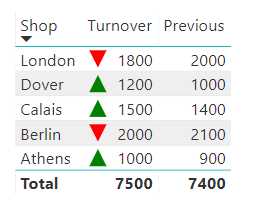
Once you have added a table or matrix visual to your report you can in formatting in the Conditional Formatting Section turn on Icons. This will immediately add icons to the selected column. In the example below icons were added to Turnover column.

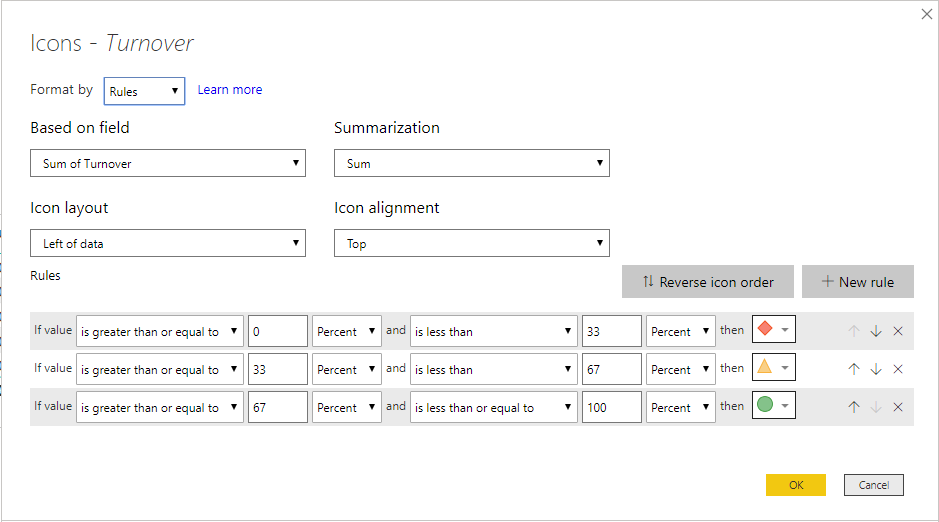
Clicking on Advanced controls link opens options behind the selection of icons. The default rules are for 3 icons at <33%, <66% and <=100%. The icons used can be selected from a drop down.

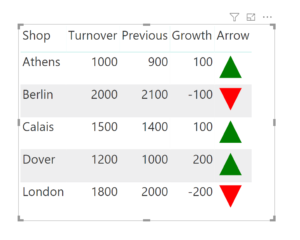
In this post though I’m looking at using SVG to define and select the icon. So I will not be using rules but will be using a measure. The example is going to be based on a measure written in a previous post, KPI Shapes in Power BI The measure decides on an up or down arrow based on another measure called Growth.
Arrow =
// Variables to store arrow paths
var uparrow = "<path d='M10 90 L50 10 L90 90 Z' fill='green' />"
var downarrow = "<path d='M10 10 L50 90 L90 10 Z' fill='red' />"
// Select arrow to use
var arrow = IF([Growth]>=0,uparrow,downarrow)
// Insert arrow into SVG
var svg ="data:image/svg+xml;utf8," &
"<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'>"
& arrow &
"</svg>"
RETURN svg
The arrow is in its own column and doesn’t resize with font sizes. With the Icon update we can add the icon to any column.

- Select your table visual
- In visual format, expand Conditional Formatting
- Select the column and turn on Icons
- Click on Advanced Controls
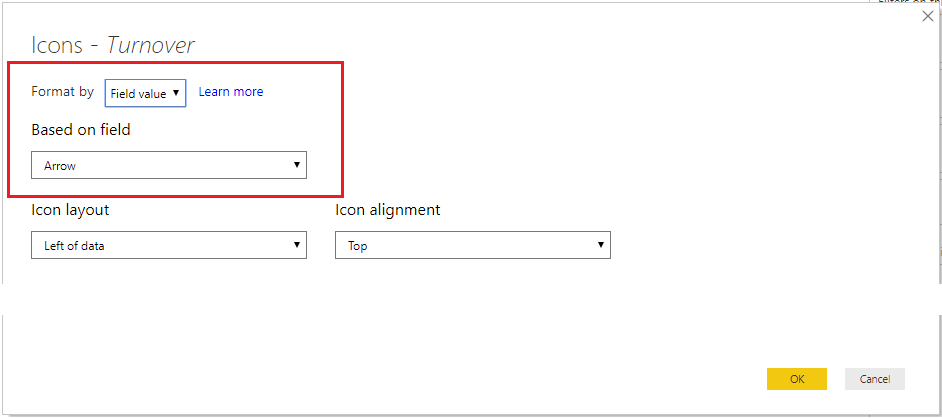
- Change Format to Field Value
- Change Based on Field to the measure, eg Arrow
- Click OK


Conclusion
Icons update is an exciting one and much needed. It cuts out the need for SVG for many, which is great. Now with a little SVG we can add some conditional formatting without having to add the extra column.
More Power BI Posts
- Conditional Formatting Update
- Data Refresh Date
- Using Inactive Relationships in a Measure
- DAX CrossFilter Function
- COALESCE Function to Remove Blanks
- Personalize Visuals
- Gradient Legends
- Endorse a Dataset as Promoted or Certified
- Q&A Synonyms Update
- Import Text Using Examples
- Paginated Report Resources
- Refreshing Datasets Automatically with Power BI Dataflows
- Charticulator
- Dataverse Connector – July 2022 Update
- Dataverse Choice Columns
- Switch Dataverse Tenancy
- Connecting to Google Analytics
- Take Over a Dataset
- Export Data from Power BI Visuals
- Embed a Paginated Report
- Using SQL on Dataverse for Power BI
- Power Platform Solution and Power BI Series
- Creating a Custom Smart Narrative
- Power Automate Button in a Power BI Report