PowerApps – Transparency Update

A small update was sneaked in this week to help handling transparency with colours in PowerApps.
ColorValue Function Update
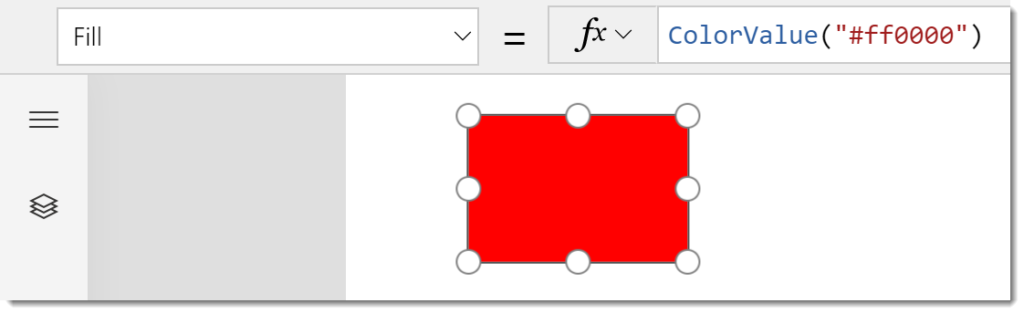
ColorValue function takes a colour value as a hex string and converts it into a colour values. In the example below #FF0000 fills a rectangle in Red.

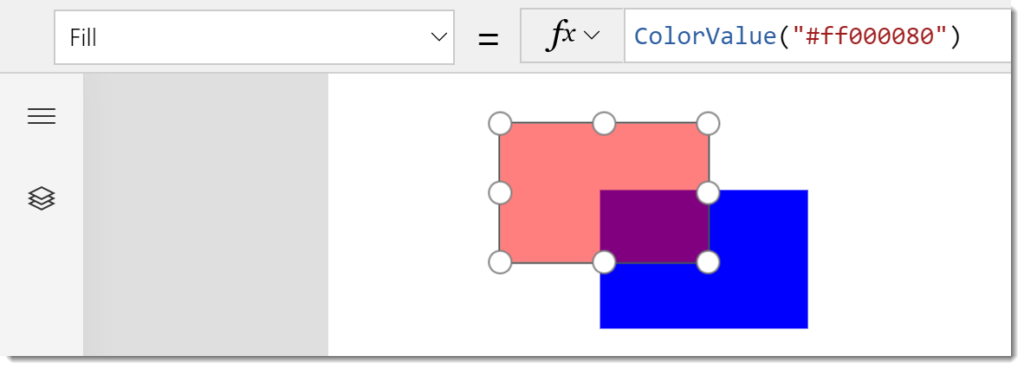
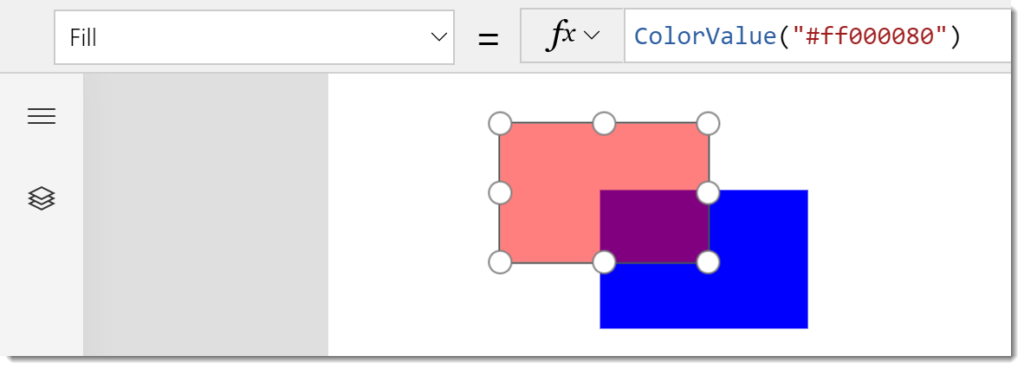
The update now allows another 2 characters to the string to specify transparency. Like the red,green and blue values the transparency ranges from 0 to 255 or in hex 00 to FF
In the example below the red is made 50% transparent, 80 in HEX is 128 in decimal which is 255 / 2, hence 50%.

Transparent Colour
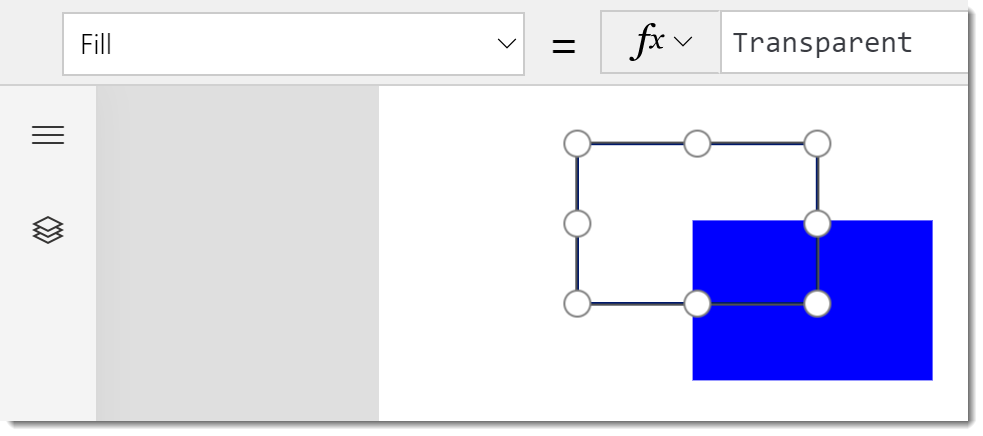
In the list of available preset colours such as AliceBlue, Aqua etc now includes a colour Transparent.

Conclusion
Small update but one thats very welcome! Now I just want to be able to use ColorFade or similar function to take an existing fill and give a more or less transparent version.