Power BI – 5 Stars SVG

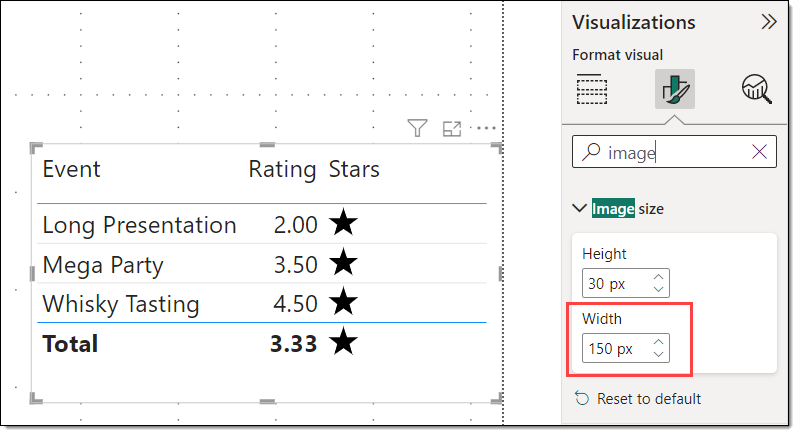
In the Feb 2023 Power BI Update they introduced image width in a table formatting. This means SVG images now don’t have to be square, so we can now do rectangle images. So I ported Stars SVG code I had in my Power Apps series and added this post to my Power BI SVG series
- Introduction to SVG Basics
- KPI Shapes in Power BI
- Filling up with colour using SVG in Power BI
- Using Text in SVG
- Using SVG Rotate to create a dial in Power BI
- SVG Icons in Conditional Formatting
- Using a Theme to add SVG Icons
- Feb 2023 Update – 5 SVG Stars
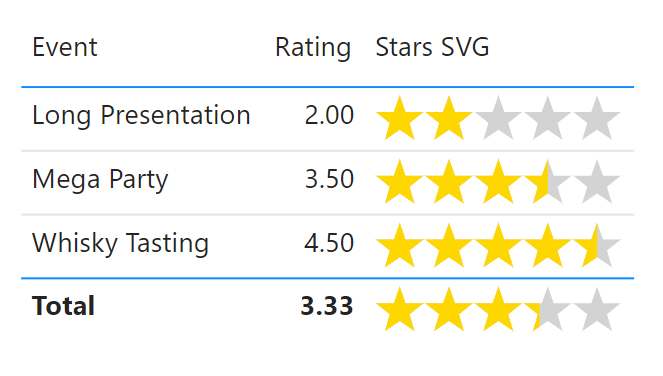
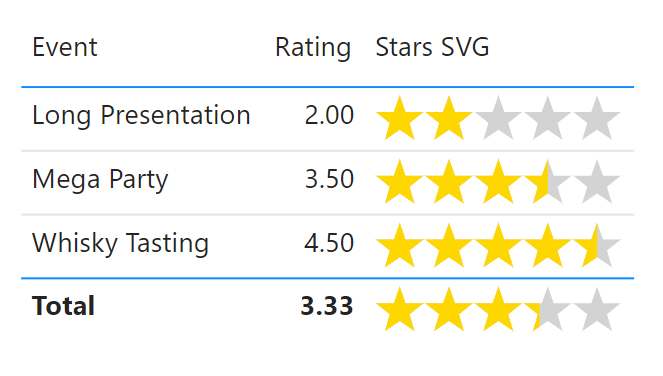
For this post we are using a table of events that have a rating score. I want to add a visual version of the rating to the table visual.
Resources for this post and video can be found at
https://github.com/Laura-GB/DemoData/

YouTube Version
Draw 1 Star SVG
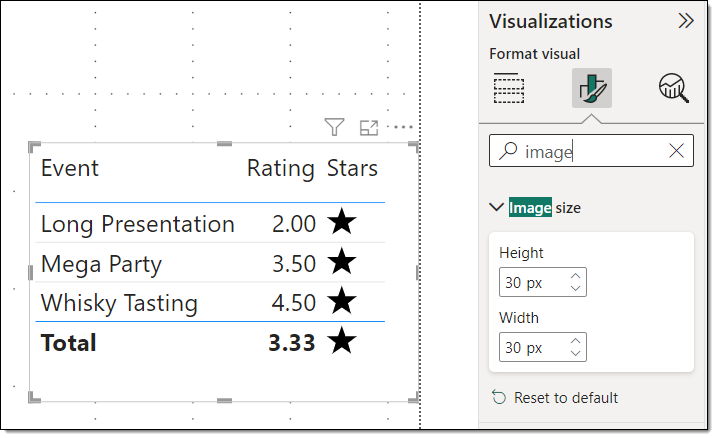
The first step is a measure to draw a single star. That starts with the SVG essentials similar to previous examples and the basic star shape. We need to remember to change Data Category the measure is an Image URL under data category and then add it to the table
Stars =
// svg essentials
VAR svg_start = "data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'>"
VAR svg_end = "</svg>"
// star shapes
VAR Star1 = "<path d='m50,2 12,34h36l-28,22 10,34-30-20-30,20 10-34-28-22h36z'/>"
RETURN
svg_start & Star1 & svg_endThe default image size will be too big. In the formatting for the table, change the image size. I’ve used 30 px, pick a size that works for you.

Draw 5 Stars SVG
In order to draw 5 stars in a row the view box needs to be expanded to fit them all in. So the svg_start needs to change to 500 100. This will mean that the above width will also need to change. One star is 30 px, so 5 stars will need a width of 150 px.

Then we need to draw 5 stars in a row. We can use GENERATESERIES to create a table with numbers 0,100..400 so we can draw a star at 0,0 and 100,0 etc. That can be used inside a CONCATENATEX to create 5 groups. Each group will use a transform, translate to position each star.
Stars =
// svg essentials
VAR svg_start = "data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 500 100'>"
VAR svg_end = "</svg>"
// star shapes
VAR Star1 = "<path d='m50,2 12,34h36l-28,22 10,34-30-20-30,20 10-34-28-22h36z'/>"
VAR Star5 = CONCATENATEX(
GENERATESERIES(0,400,100),
"<g transform='translate(" & [Value] & ",0)'>" & Star1 & "</g>"
)
RETURN
svg_start & Star5 & svg_end
Grey Star Outlines
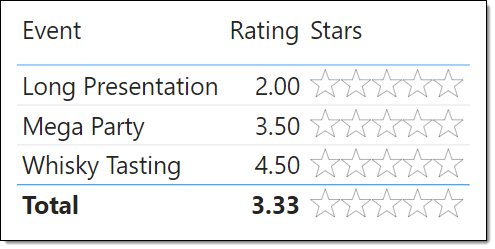
The first layer of stars is outline stars so we need to put the 5 stars in a group with a white fill and 1 point black outline.
Stars =
// svg essentials
VAR svg_start = "data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 500 100'>"
VAR svg_end = "</svg>"
// star shapes
VAR Star1 = "<path d='m50,2 12,34h36l-28,22 10,34-30-20-30,20 10-34-28-22h36z'/>"
VAR Star5 = CONCATENATEX(
GENERATESERIES(0,400,100),
"<g transform='translate(" & [Value] & ",0)'>" & Star1 & "</g>"
)
// Defs
// Coloured Stars
VAR GreyStars = "<g fill='White' stroke-width='1' stroke='Black'>" & Star5 & "</g>"
RETURN
svg_start & GreyStars & svg_end
Define Clip Path
The gold stars need clipping to match the rating score. 5 stars is 500 wide so a rating of 2 needs the gold stars clipped at 200, and 3.5 at 350 etc. We use variable ClipWidth to store this. To clip an image we use the <def> and <clipPath> tags. The clipPath includes an id so it can be used later. The clipped area is a rectangle from with a height of 100 and a width of ClipWidth.
Stars =
// svg essentials
VAR svg_start = "data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 500 100'>"
VAR svg_end = "</svg>"
// star shapes
VAR Star1 = "<path d='m50,2 12,34h36l-28,22 10,34-30-20-30,20 10-34-28-22h36z'/>"
VAR Star5 = CONCATENATEX(
GENERATESERIES(0,400,100),
"<g transform='translate(" & [Value] & ",0)'>" & Star1 & "</g>"
)
// Defs
VAR ClipWidth = [Avg Rating] * 100
VAR Defs = "<defs><clipPath id='StarClip'>
<rect x='0' y='0' height='100' width='" & ClipWidth & "' />
</clipPath></defs>"
// Coloured Stars
VAR GreyStars = "<g fill='White' stroke-width='1' stroke='Black'>" & Star5 & "</g>"
RETURN
svg_start & GreyStars & svg_endDraw Clipped Gold Stars
The last step is to draw the 5 gold stars using the clip path. So we use another group, apply a fill of gold and the clip path. The clip path name
Stars =
// svg essentials
VAR svg_start = "data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 500 100'>"
VAR svg_end = "</svg>"
// star shapes
VAR Star1 = "<path d='m50,2 12,34h36l-28,22 10,34-30-20-30,20 10-34-28-22h36z'/>"
VAR Star5 = CONCATENATEX(
GENERATESERIES(0,400,100),
"<g transform='translate(" & [Value] & ",0)'>" & Star1 & "</g>"
)
// Defs
VAR ClipWidth = [Avg Rating] * 100
VAR Defs = "<defs><clipPath id='StarClip'>
<rect x='0' y='0' height='100' width='" & ClipWidth & "' />
</clipPath></defs>"
// Coloured Stars
VAR GreyStars = "<g fill='White' stroke-width='1' stroke='Black'>" & Star5 & "</g>"
VAR GoldStars = "<g fill='Gold' clip-path='url(#StarClip)'>" & Star5 & "</g>"
RETURN
svg_start & Defs & GreyStars & GoldStars & svg_endConclusion
The width addition to images in tables and matrix opens up lots of possibilities to use images in tables. There are lots of ideas for visuals to add to a table or matrix.
Kerry Kolosko has some brilliant templates to get you started at https://kerrykolosko.com/portfolio/
More Power BI Posts
- Conditional Formatting Update
- Data Refresh Date
- Using Inactive Relationships in a Measure
- DAX CrossFilter Function
- COALESCE Function to Remove Blanks
- Personalize Visuals
- Gradient Legends
- Endorse a Dataset as Promoted or Certified
- Q&A Synonyms Update
- Import Text Using Examples
- Paginated Report Resources
- Refreshing Datasets Automatically with Power BI Dataflows
- Charticulator
- Dataverse Connector – July 2022 Update
- Dataverse Choice Columns
- Switch Dataverse Tenancy
- Connecting to Google Analytics
- Take Over a Dataset
- Export Data from Power BI Visuals
- Embed a Paginated Report
- Using SQL on Dataverse for Power BI
- Power Platform Solution and Power BI Series
- Creating a Custom Smart Narrative
- Power Automate Button in a Power BI Report