Power Apps – Build a Responsive App – Initial Setup

A responsive app resizes the app based on the browser window and moves parts of the app to make the app work in different screen sizes. The most common sizes to handle are monitor, tablet and mobile phone.
The posts for this series are
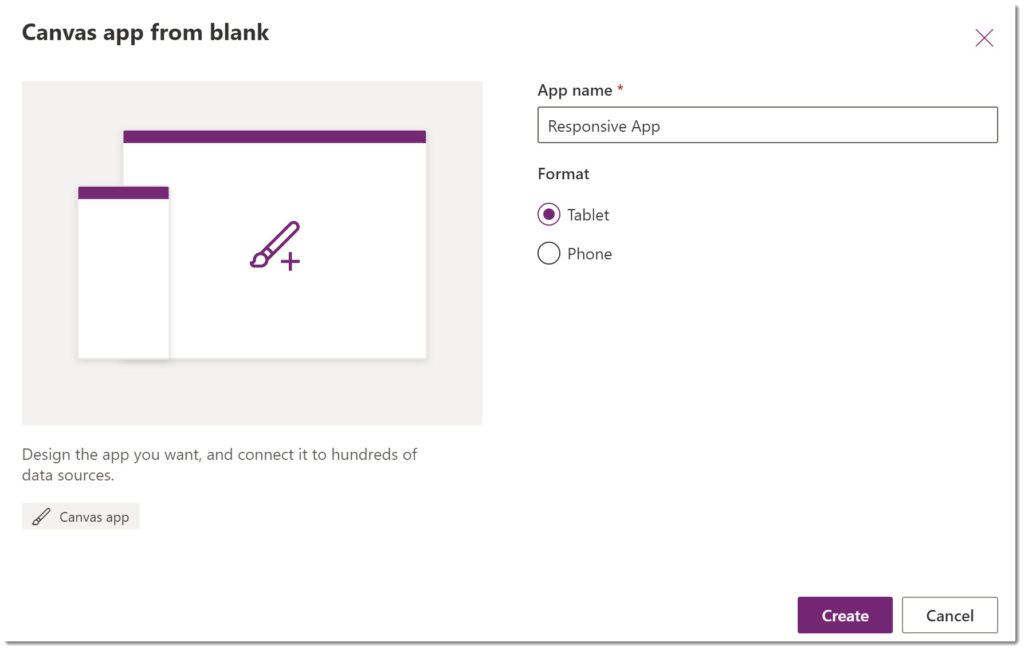
Create the Responsive App
In the video and for my example I design the app based on a the larger size and then calculate where things will move or transform to become the smaller sized app for a phone for example.

App Settings
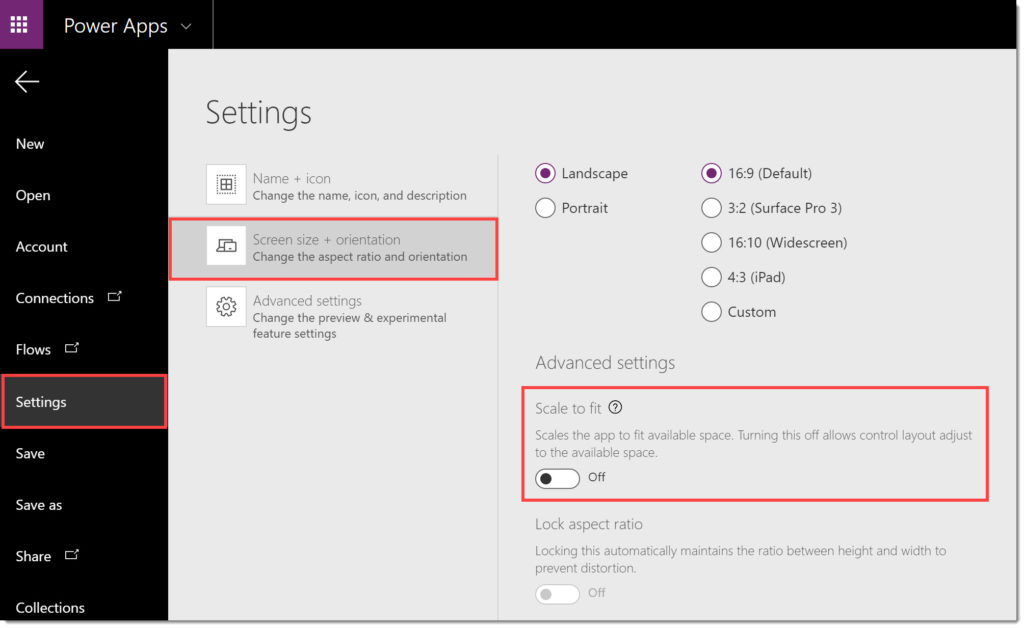
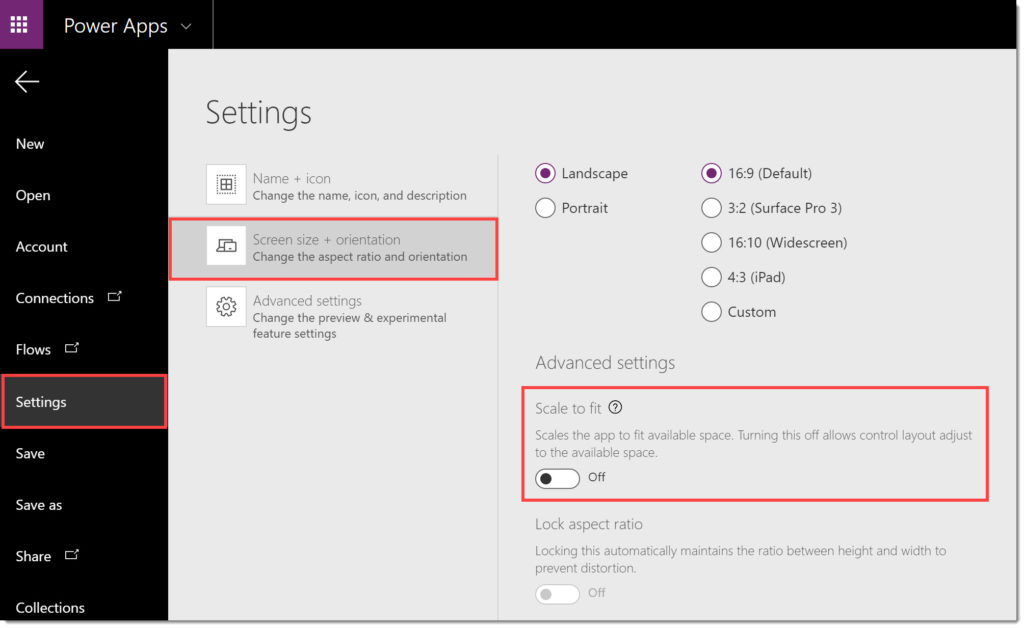
The first change to make inside the app is to turn off Scale to fit which allow us to control sizing etc.
From under the File tab, click on Settings and then Screen size + Orientation. Scroll down to the Advanced settings and turn off Scale to fit.

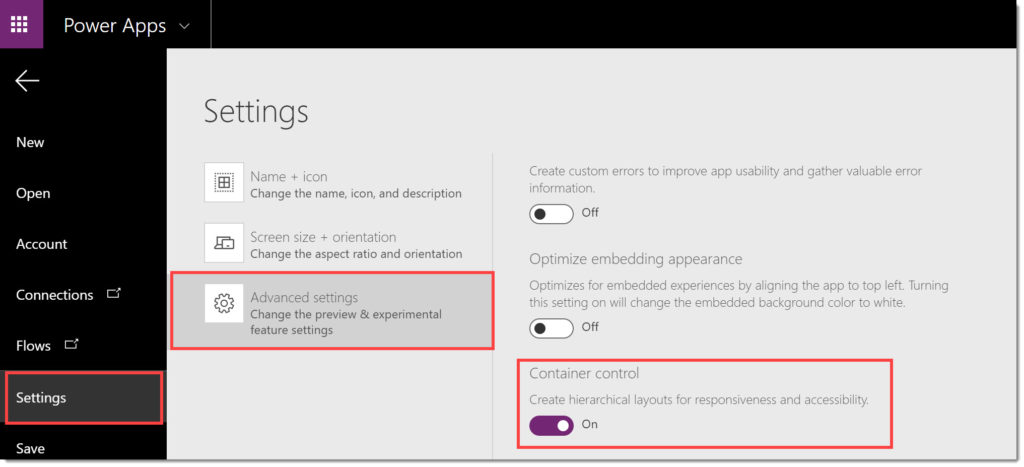
Enabling Containers
As of April 2020 containers are still an experimental feature. For the html writers, containers are like the div element. They allow the developer to group items that are sized and positioned within the container, and then specify the size and position of the container. This makes a responsive design possible rather than a very complex design nightmare.
Features can be turn on from File > Settings > Advanced Settings, scroll down and find Containers

Settings Screen Size
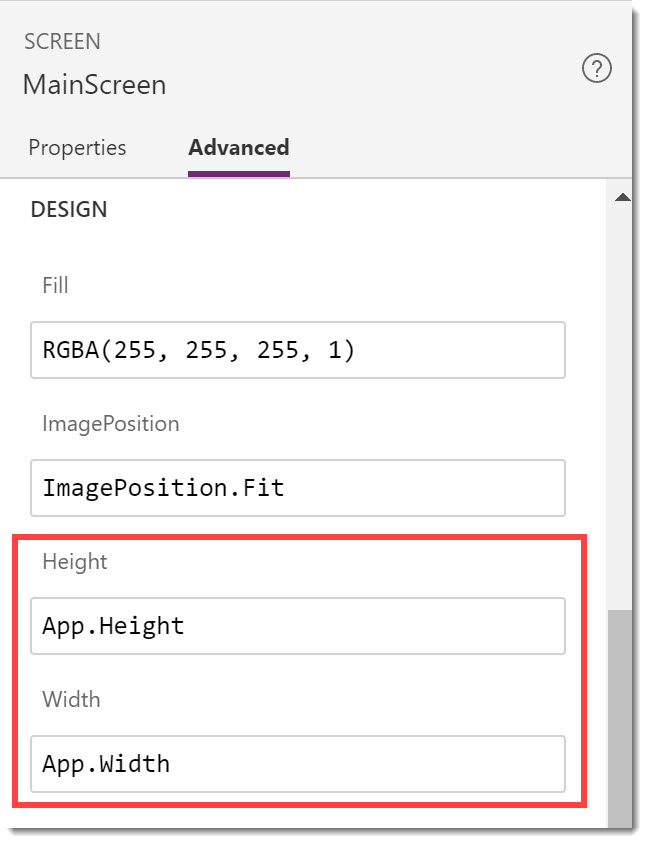
By default the screen height of every screen in an app is set to Max(App.Height, App.DesignHeight). This assumes the app is designed small and the screen should expand. I prefer to do the reverse and design the larger size and work out how to scale down. So I set the screen height and width to be App.Height and App.Width.

Conclusion
The app is now ready to add containers to fit the plan we created earlier. The next post will be adding the containers.
Resources
Microsoft have some resources found at
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/create-responsive-layout
