Power Apps – Build a Responsive App – Planning

Introduction
Planning a responsive app is vital. A responsive app resizes the app based on the browser window and moves parts of the app to make the app work in different screen sizes. The most common sizes to handle are monitor, tablet and mobile phone. Just like a choreographer has work out the position of every dancer in a dance you need to work out the position and form of different elements at every screen size.
The posts for this series are
Screen Sizes
Although the app can be made to react to even the smallest screen size change it makes logical sense to work with a few screen sizes and these are based on the width of the screen. The sizes we will work with are small, medium, large and extra large.
Layout Planning
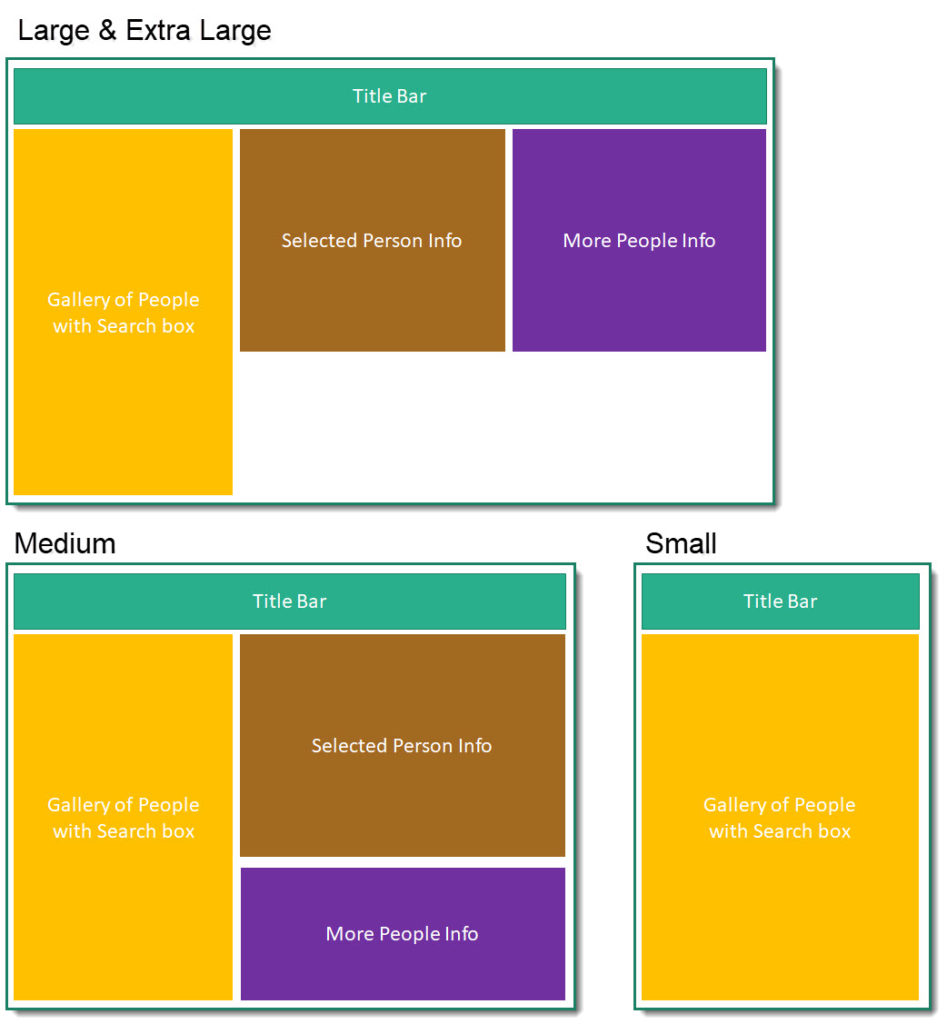
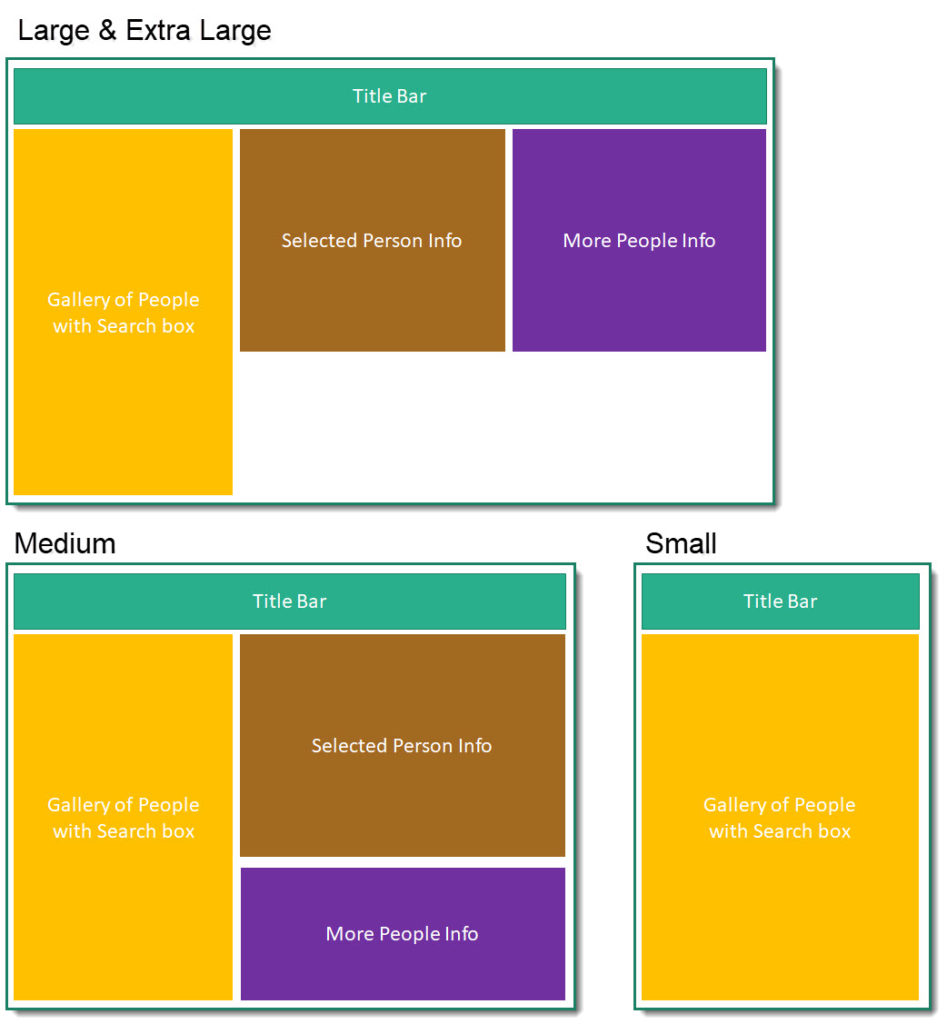
For this series we will be working with a simple people app that will have three layouts. The Extra Large and Large size have the same layout, the Medium size rearranges the info boxes to be on top of each other and the small hides the info box completely and will have navigation to another screen for the info boxes.

Further Planning
Each container will need some planning to select how they will look in the different layouts. For example the Gallery in the Large and Extra Large layouts could container less data as you have the info boxes, where as the small only shows the Gallery on the front screen so although its a smaller screen you might want more information in the gallery.
Conclusion
You need at least a simple wire frame before you start creating the app. Each section of the screen probably needs extra planning but this can be done once you have the app structure working.
Resources
Microsoft have some resources found at
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/create-responsive-layout
More Power BI Posts
- Conditional Formatting Update
- Data Refresh Date
- Using Inactive Relationships in a Measure
- DAX CrossFilter Function
- COALESCE Function to Remove Blanks
- Personalize Visuals
- Gradient Legends
- Endorse a Dataset as Promoted or Certified
- Q&A Synonyms Update
- Import Text Using Examples
- Paginated Report Resources
- Refreshing Datasets Automatically with Power BI Dataflows
- Charticulator
- Dataverse Connector – July 2022 Update
- Dataverse Choice Columns
- Switch Dataverse Tenancy
- Connecting to Google Analytics
- Take Over a Dataset
- Export Data from Power BI Visuals
- Embed a Paginated Report
- Using SQL on Dataverse for Power BI
- Power Platform Solution and Power BI Series
- Creating a Custom Smart Narrative
- Power Automate Button in a Power BI Report
