Power Apps – Build a Responsive App – Adding Dynamic Containers

In this post we will use dynamic containers to arrange out content so it moves to the planned location at the different screen sizes. We will need to calculate the screen size and then use it to position and size the containers.
This post assumes you’ve done everything in the first 2 posts.
The posts for this series are
Calculate Screen Size
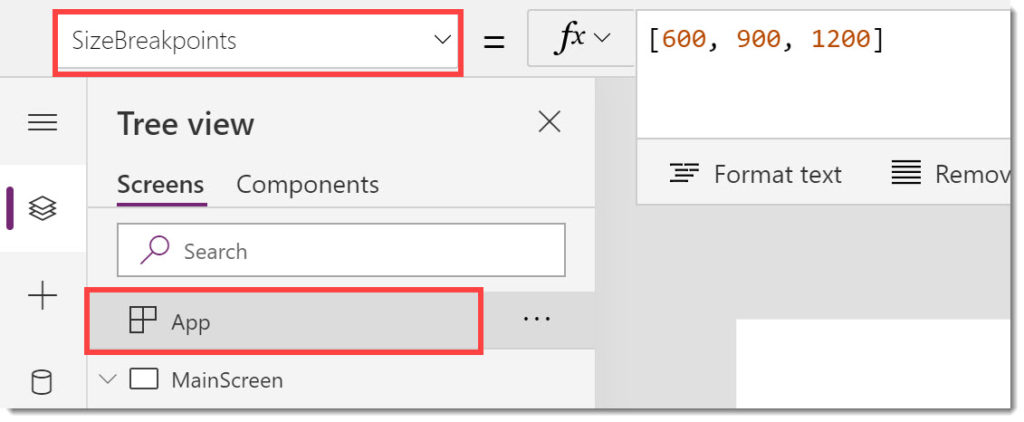
In order to make the calculations simple we are going to add a label called AppScreenSize which contains a calculation to classify the screen size to one of small, medium, large and extra large.
For this we are going to use a property of the App object, SizeBreakpoints. It contains a list of numbers for the dividing points of the screen sizes. So under 600 will be small, 600 to 900 will be medium, 900 to 1200 will be large and above 1200 will be extra large.

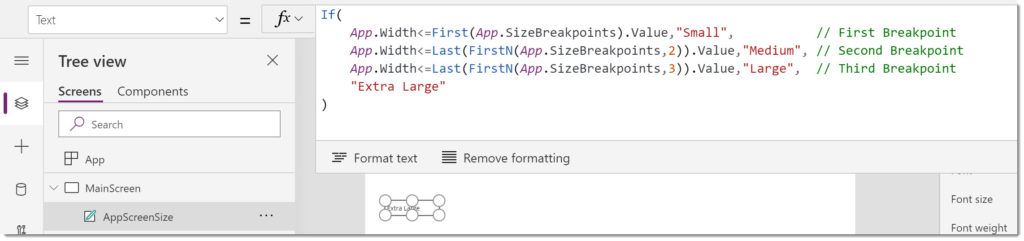
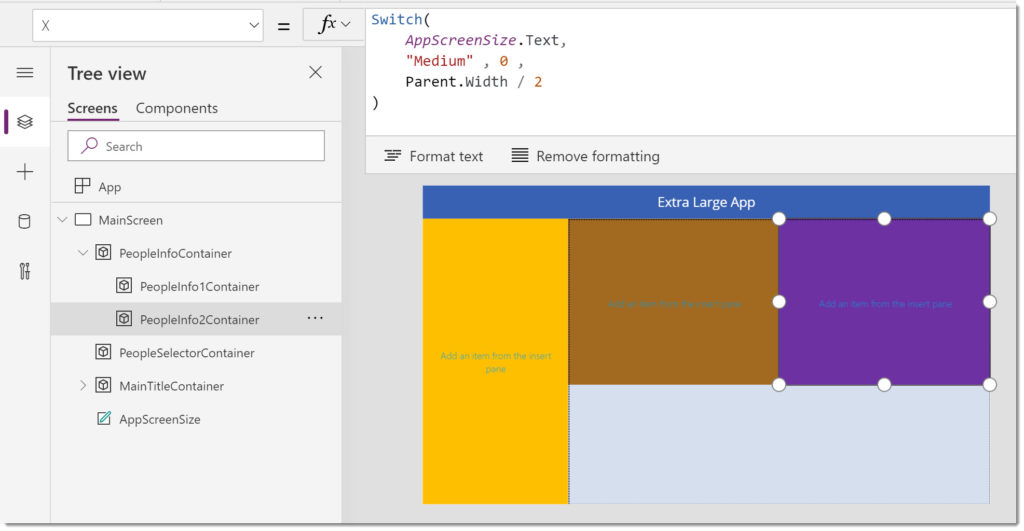
We then add a label, renamed to AppScreenSize and change the text property to the following formula.

If(
App.Width<=First(App.SizeBreakpoints).Value,"Small", // First Breakpoint
App.Width<=Last(FirstN(App.SizeBreakpoints,2)).Value,"Medium", // Second Breakpoint
App.Width<=Last(FirstN(App.SizeBreakpoints,3)).Value,"Large", // Third Breakpoint
"Extra Large"
)Now the label shows “Extra Large”.
Adding Title Bar Container
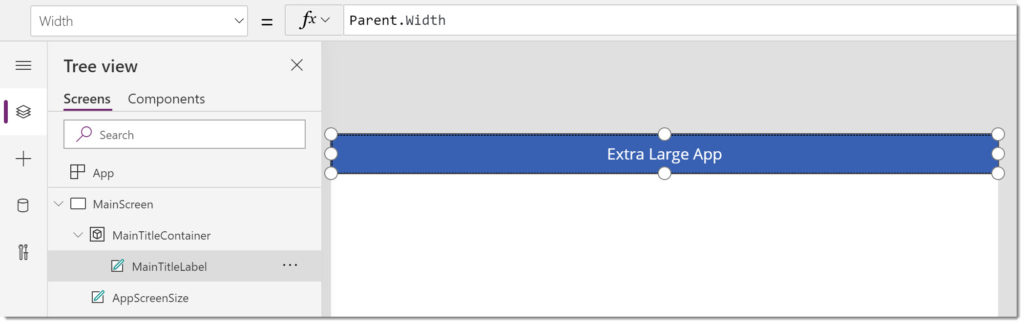
In my example the title bar is the same for every screen size so is the simplest to position and size. It will start in the top left hand corner so x,y will be 0,0. The height is going to be 80 and the width needs to fit the full screen width. The screen is the parent of the container so we can use Parent.Width.
Within the container I’ve placed a text label that will start in 0,0 and the width and height match are Parent.Width and Parent.Height. I also set the text to be AppScreenSize.Text & ” App”. Finally I formatted the text label.

MainTitleContainer
| X | 0 |
| Y | 0 |
| Height | 80 |
| Width | Parent.Width |
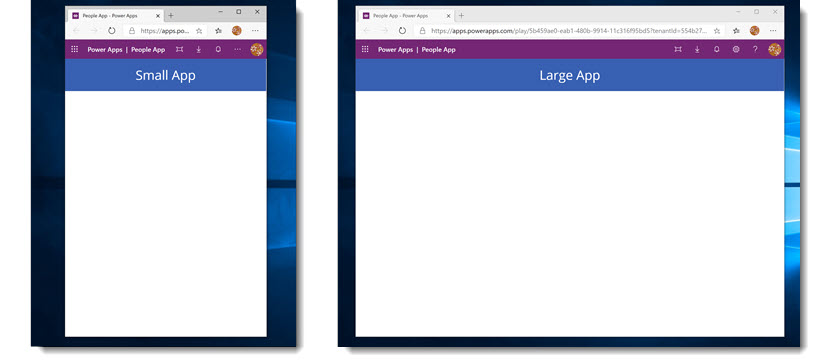
First Test
The app is now ready to save and publish. The main test is to check the app resizes correctly and the title bar changes.

Adding Dynamic Containers
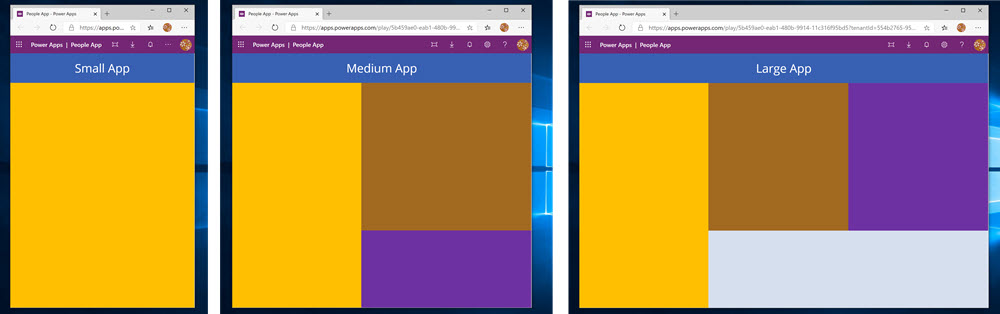
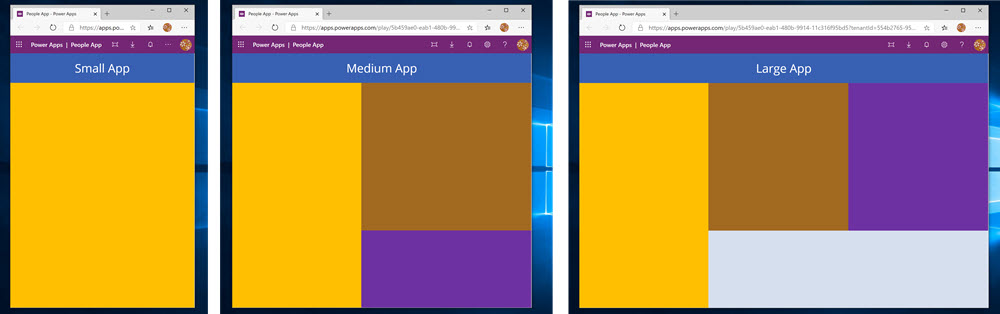
Now we are going to add the containers that will move based on the screen size. In total there are 4 containers to add. The left hand side people selector, the right hand side people information which will contain the final 2 containers that sit side by side in large and extra large and above each other on a medium screen.
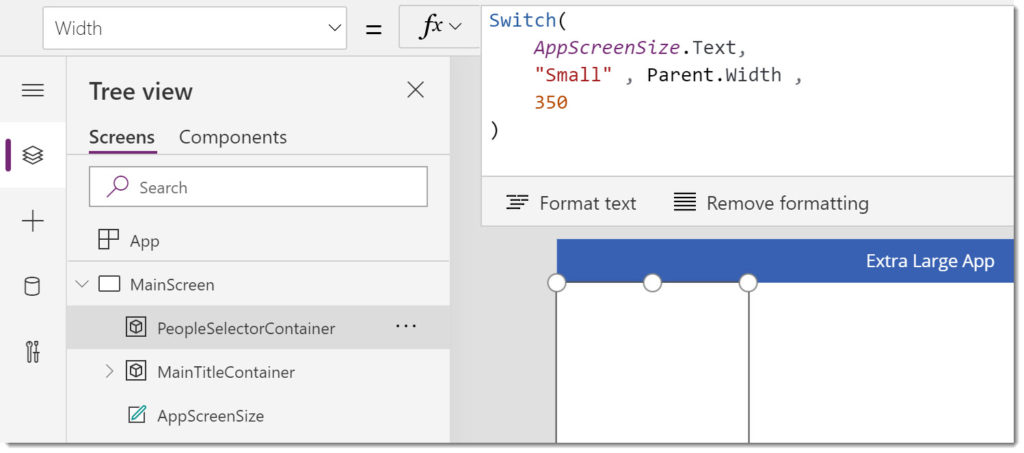
The next container we add is the container down the left hand side. It needs to fit in below the title bar container and fill to the bottom of the screen. For the small screen size the width will be the whole screen width, for all other sizes it will be 350 wide.

PeopleSelectorContainer
| X | 0 |
| Y | MainTitleContainer.Height |
| Height | Parent.Height-MainTitleContainer.Height |
| Width | Switch( |
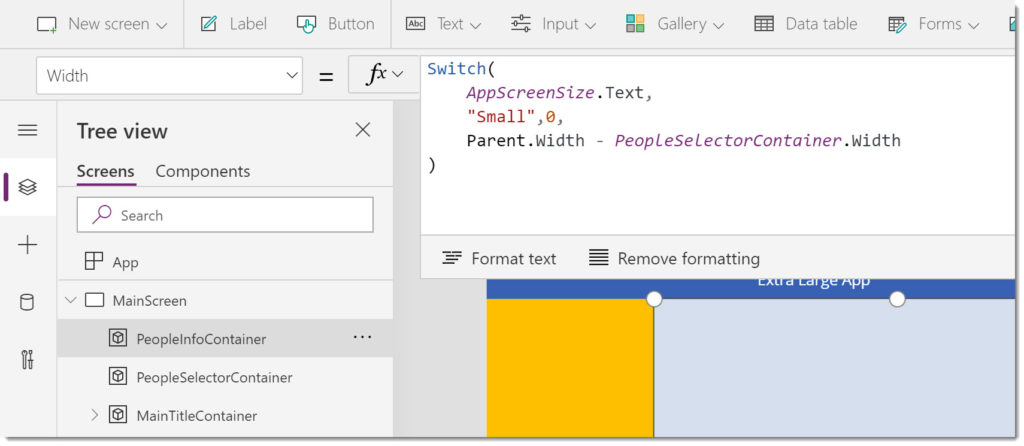
The next container is the People Info container for the right hand side of the screen. This will fill the remaining part of the screen for all sizes except small when it will be 0 width and not seen.
Note I coloured the containers just so we could see the sizes.

PeopleInfoContainer
| X | PeopleSelectorContainer.Width |
| Y | MainTitleContainer.Height |
| Height | Parent.Height-MainTitleContainer.Height |
| Width | Switch( |
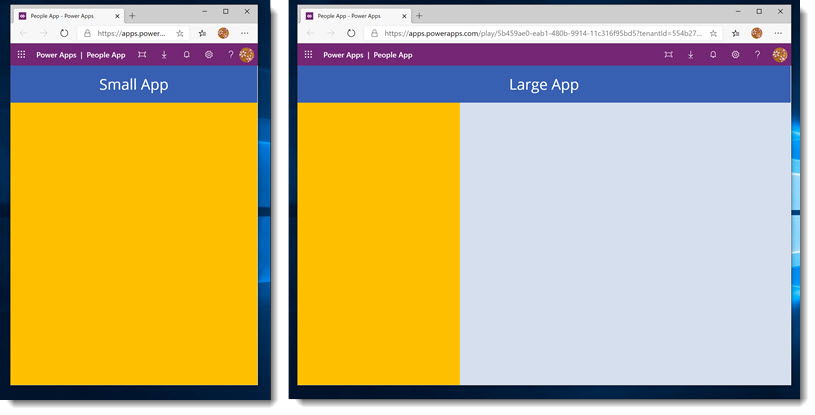
Second Test
With the two dynamic containers added we can publish and test again to make sure the PeopleSelector resizes to full screen for the small size and the PeopleInfoContainer takes up the right hand side when for any size except small.

Nested Dynamic Containers
The last two containers will be child containers of the PeopleInfoContainer. For Large and Extra Large screen size they will sit side by side, for Medium screen size they will be one above the other, and for Small it won’t matter because the parent container will be 0 width.

PeopleInfo1Container
| X | PeopleSelectorContainer.Width |
| Y | MainTitleContainer.Height |
| Height | 400 |
| Width | Switch( |
PeopleInfo2Container
| X | Switch( |
| Y | Switch( |
| Height | Switch( |
| Width | Switch( |
Final Test
We now have 4 dynamic containers that should all be responsive to the screen size, so we save and publish.

Conclusion
Responsive design takes time, lots of time. This is why good web coders are paid the rate they are paid, it is a skilled job. Building an app to be fully responsive will take time. I hope this post gives you enough to get going along with the resources from Microsoft.
Resources
Microsoft have some resources found at
https://docs.microsoft.com/en-us/powerapps/maker/canvas-apps/create-responsive-layout
